WEBDESIGN
Erstellen von Internetseiten
Schon seit über 30 Jahren im Zeitungslayout tätig, beschäftigte ich mich nun auch als Einzelunternehmen im Bereich „Dienstleistungen in der automatischen Datenverarbeitung und Informationstechnik“ mit der Erstellung von Websites.
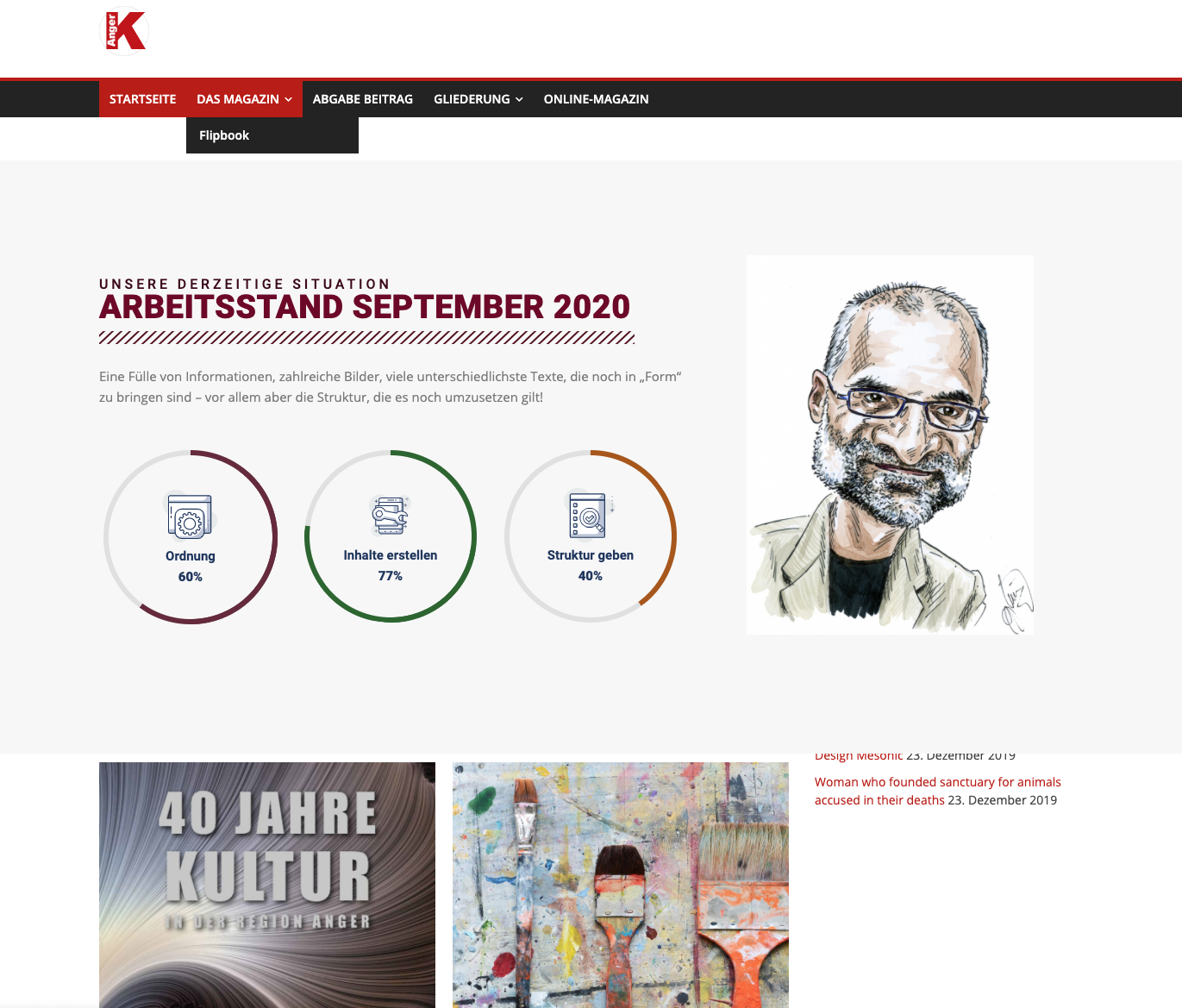
- HTML 80%
- CSS 60%
- PHP 40%
- Wordpress 98%
Ein Webauftritt soll
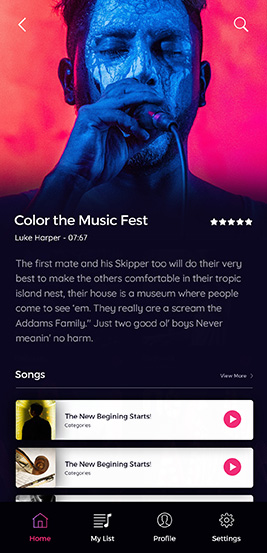
Übersichtlich | Aufgeräumt sein | Klare Struktur haben | Optimiert für Google sein | Ein passendes Design haben
Das ist einzuhalten!
Einfachheit
- Sie kommen auf Ihre Seite, weil Sie eine bestimmte Aktion ausführen oder eine bestimmte Information haben wollen.
- Max. 5 Farben im Webdesign verwenden
- Schriften gut lesbar – max. 3 Schriftarten in max. 3 Größen
- Graphiken benutzen, wenn sie Funktion erfüllen
Visuelle Hierarchie
- Visuellen Hierarchie ist mit dem Prinzip der Einfachheit verbunden.
- Anordnung und Organisation von Website-Elementen
- Besucher zu den wichtigsten Elementen leiten
- Optimierung von Benutzerfreundlichkeit mit dem Ziel, die Besucher zu bewegen, eine bestimmte Aktivität auszuführen
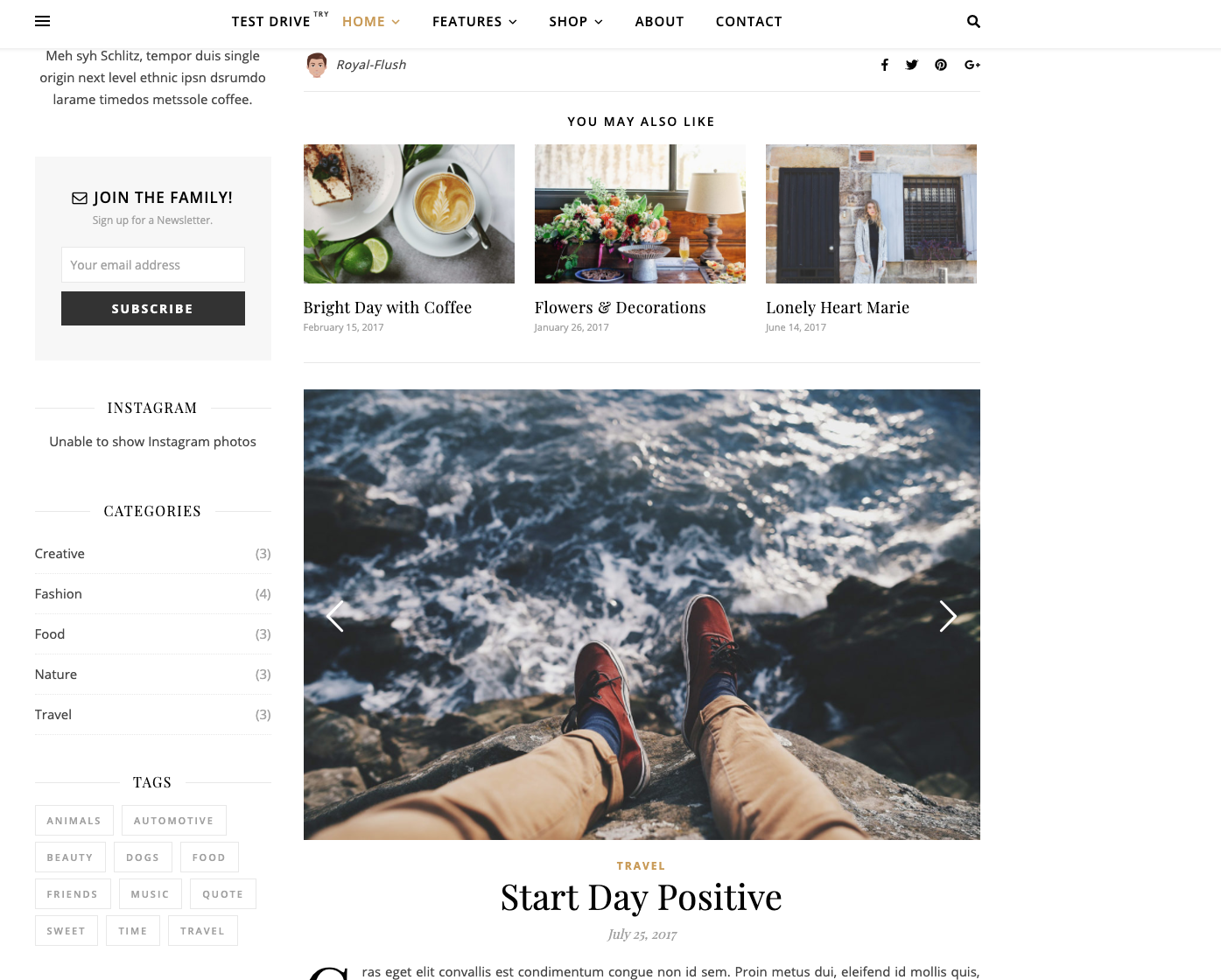
Einfache Navigation
- Eine intuitive Navigation Ihrer Website hilft Ihren Besuchern helfen, schnell das zu finden, wonach sie suchen.
- Besucher sollen nicht nicht lange darüber nachdenken, wohin sie als nächstes klicken sollen. Von A nach B zu kommen sollte auf ihrer Seite einfach sein.
- Folgende Tipps werden Ihnen dabei helfen, Ihre Seitennavigation zu optimieren:
- Die Struktur der Hauptnavigation sollte einfach sein
- Fußzeile mit Navigationsfunktion
- Breadcrumbs (Brotkrümel), damit Ihre Besucher wissen, wo sie sich befinden
- Suchfunktion
- Navigation nicht tiefer als drei Ebenen
Einheitlichkeit
- Neben einheitlicher Navigation sollte gesamte Erscheinungsbild stimmig sein.
- Hintergründe, Farbschema, Schriftarten und der Stil in den Texten
- Nicht alle Seiten sollen ein identisches Layout haben
- Verschiedene Layouts für bestimmte Seitentypen (z. B. ein Layout für Landing-Pages, eins für Informationsseiten usw.) einheitlich einsetzen
Zugänglichkeit
- Online-Aktivitäten sind in den letzten Jahrzehnten enorm gestiegen. Die Internetnutzung mit Smartphones und Tabletts ist gewachsen. Was lernen wir daraus?
- Website muss mit den verschiedenen Geräten (und Betriebssystemen und Browsern) kompatibel sein
- Flexible Website-Struktur –responsive Design.
- Bei einer Website mit responsive Design werden die Inhalte und die Formate automatisch an die Größe des verwendeten Endgerätes (Bild responsives Design)
Konventionen
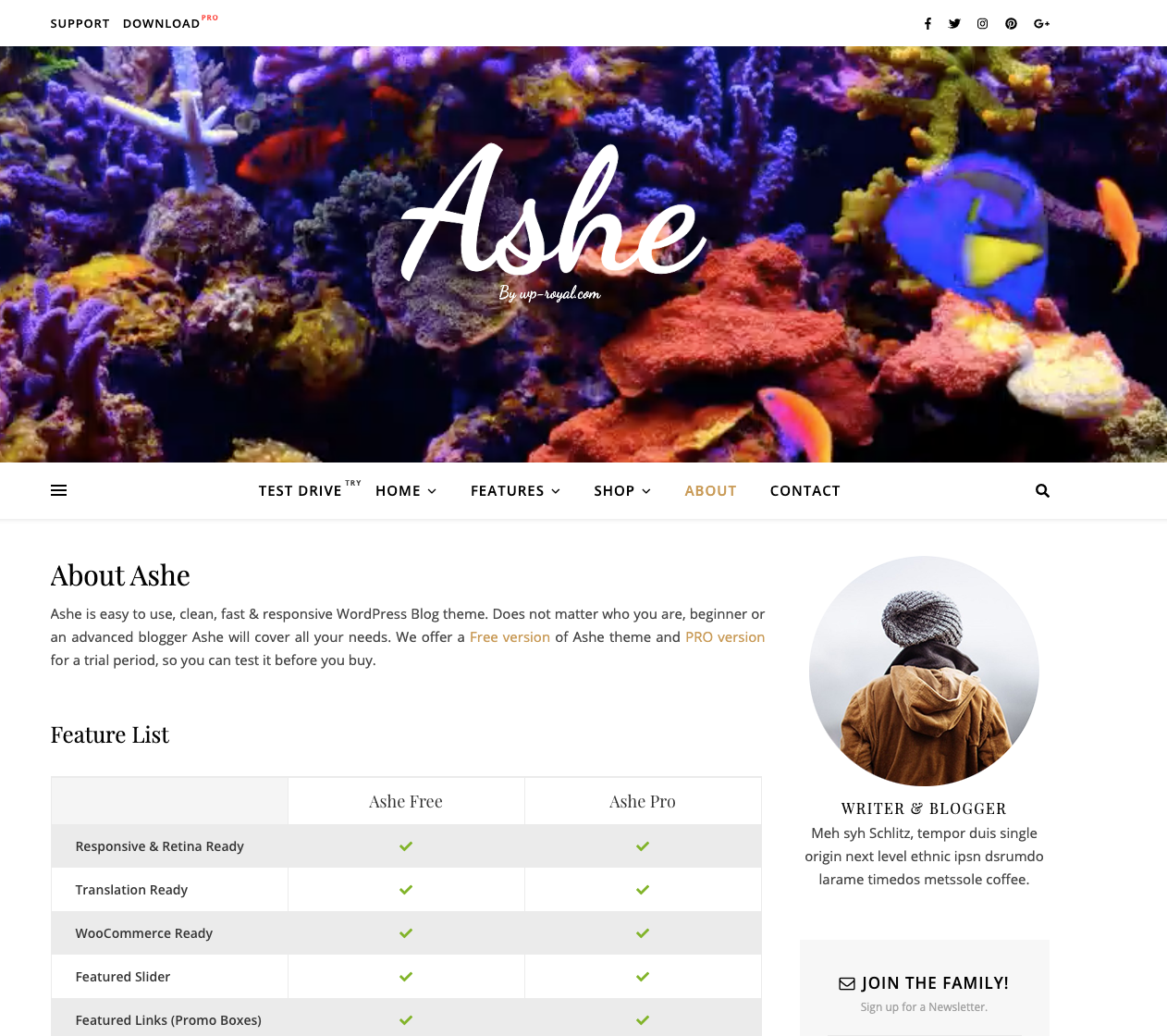
- Hauptnavigation oben oder links
- Logo oben links (oder in der Mitte)
- Logo anklickbar und zurück zur Startseite
- Links, die Farbe oder Aussehen ändern bei Bewegung des Mauszeigers
Glaubwürdigkeit
- Ehrlichkeit und klar beim Beschreiben von Produkten oder Dienstleistung
- nicht dutzende Seiten durchwühlen, um zu finden, was Sie wirklich anbieten.
- Eine Seite zur Preisgestaltung
Der Nutzer im Mittelpunkt
- Bedarfsgerechte Funktionalität
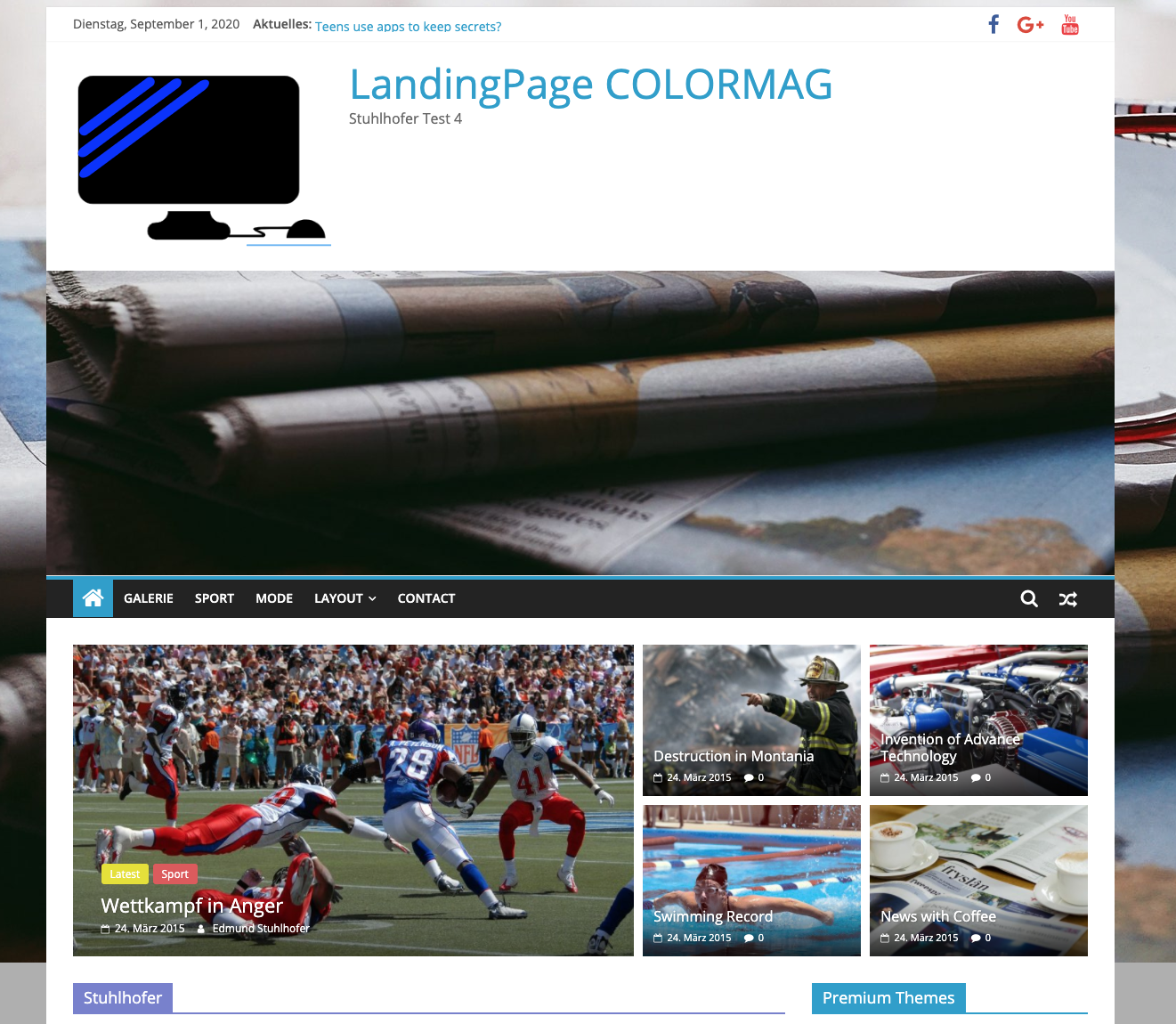
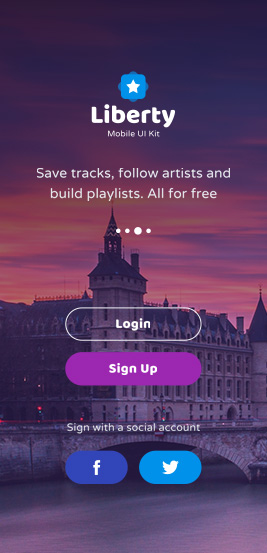
- Landingpage
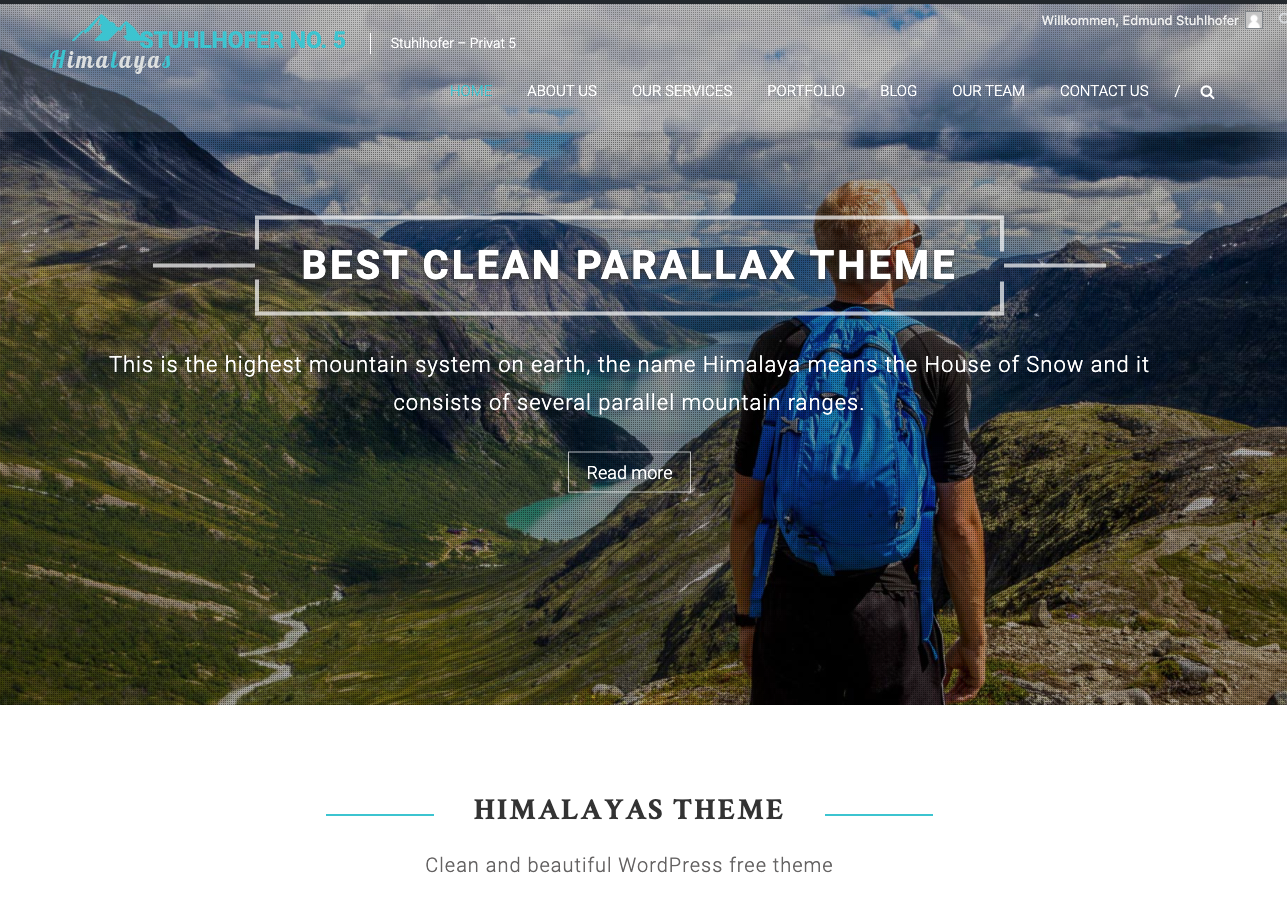
- One-Pager
- Shop System mit WooCommerce
- Responsives Webdesign – Unterschiedliche Ausgabe je nach Endgerät
Anfragen
Adresse
8184 Anger
Oberfeistritz 4
Telefon
0664 234 234 3